BC DEVELOPMENT
Deploying and Testing Ethereum Smart Contracts using Truffle and Ganache

Blog post by ghost - published at 3/3/2023, 4:51:49 PM
What is the Truffle Suite?
The Truffle Suite is a collection of tools that is designed to ease the testing of your Ethereum Solidity smart contracts. Instead of using a testnet and getting test ethers to deploy and use your contracts, you can now directly deploy your smart contracts locally on your computer. Best of all, there is no need to wait for transactions to be confirmed — your transactions are immediately confirmed after you have submitted them.
The Truffle Suite contains three components:
- Truffle — A world class development environment, testing framework and asset pipeline for blockchains using the Ethereum Virtual Machine (EVM).
- Ganache — A simulated Ethereum blockchain where you can use to deploy contracts, develop your applications, and run tests.
- Drizzle — A collection of front-end libraries that make writing dapp front-ends easier and more predictable.
Truffle:-
Truffle is the most popular framework for writing smart contracts
it was originally created for Ethereum but it also supports all evm blockchain such as polygon in terms of smart contract languages.
It supports solidity and Vyper.
- Solidity:-
Solidity is an object-oriented programming language created specifically by the Ethereum Network team for constructing and designing smart contracts on Blockchain platforms.
- Vyper:-
Vyper is a contract-oriented, pythonic programming language that targets the Ethereum Virtual Machine (EVM). It aims for simplicity, human readability, and security. Also, Vyper’s syntax resembles Python.
Truffle has three main features it allow you to
1) compile
2) deploy and
3) test
your smart contracts for compilation it's a very convenient because you can switch from one version of solidity to another very easily by just changing a configuration for deployment.
Prerequisites:-
To make use of Truffle, ensure that you have Node.js installed on your computer. You can install Node.js using the following link:- https://nodejs.org/en/.
Installing Truffle:-
In Terminal, type the following command to install Truffle:-
- npm install truffle -g
Creating the Working Directory:-
Type the following command in Terminal:-
- mkdir ps
- cd ps
This directory will be used to contain your smart contract that you will be using to deploy onto Ganache.
Using Truffle Boxes:-
The easiest way to learn how to deploy your smart contract using Truffle is to use one of the many boilerplates available. These boiler plates are known as Truffle Boxes.
Truffle Boxes are helpful boilerplates that allow you to focus on what makes your dapp unique. In addition to Truffle, Truffle Boxes can contain other helpful modules, Solidity contracts & libraries, front-end views and more; all the way up to complete example dapps.
Type the following command in Terminal:-
- truffle unbox metacoin
if it is not working try this:-
- DEBUG=unbox truffle unbox pet-shop ps
or you can just initialize it:-
- truffle init
You can refer to https://trufflesuite.com/boxes/ to see a list of sample boilerplates that you can use with Truffle Boxes. In the above command, I am using the MetaCoin boilerplate, which creates a contract simulating tokens.
While I use the MetaCoin boilerplate, I am purely interested in its accompanying setup files that I need to use to deploy the contract. I will be replacing this bundled contract with my own contract.
You should see the following:-
Starting unbox...
=================
√ Preparing to download box
√ Downloading
√ Cleaning up temporary files
√ Setting up box
Unbox successful, sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Run dev server: npm run dev
Once the MetaCoin boiler plate is downloaded, examine the content of the ps folder. You should see the following:-
ps
|__contracts
|__ConvertLib.sol
|__MetaCoin.sol
|__LICENSE
|__migrations
|__1_deploy_contracts.js
|__test
|__metacoin.js
|__TestMetacoin.sol
|__truffle-config.js
Delete the 2 contracts in the contracts folder:
turffleapp
|__contracts
|__ConvertLib.sol
|__MetaCoin.sol
...
Creating the Smart Contract:-
Create a new file named Helloworld.sol and save it in the contracts folder. Populate it as follows:-
- // SPDX-License-Identifier: PLUTO
pragma solidity 0.8.13;
contract HelloWorld {string mes = "Hello World";
function sayHelloWorld() public returns (string memory) {
return mes;
}
}
Next, edit the 1_deploy_contracts.js file located in the migrations folder. You should see the following:-
- const ConvertLib = artifacts.require("ConvertLib");
const MetaCoin = artifacts.require("MetaCoin");module.exports = function(deployer) {
deployer.deploy(ConvertLib);
deployer.link(ConvertLib, MetaCoin);
deployer.deploy(MetaCoin);
};
Change the content of the 1_deploy_contracts.js file to the following:-
- constHelloWorld=artifacts.require ("Helloworld.sol");
module.exports = function(deployer) { deployer.deploy(HelloWorld);};
Configuring Ganache:-
Download Ganache from https://trufflesuite.com/ganache/. Once downloaded, run Ganache and you should see the following:-

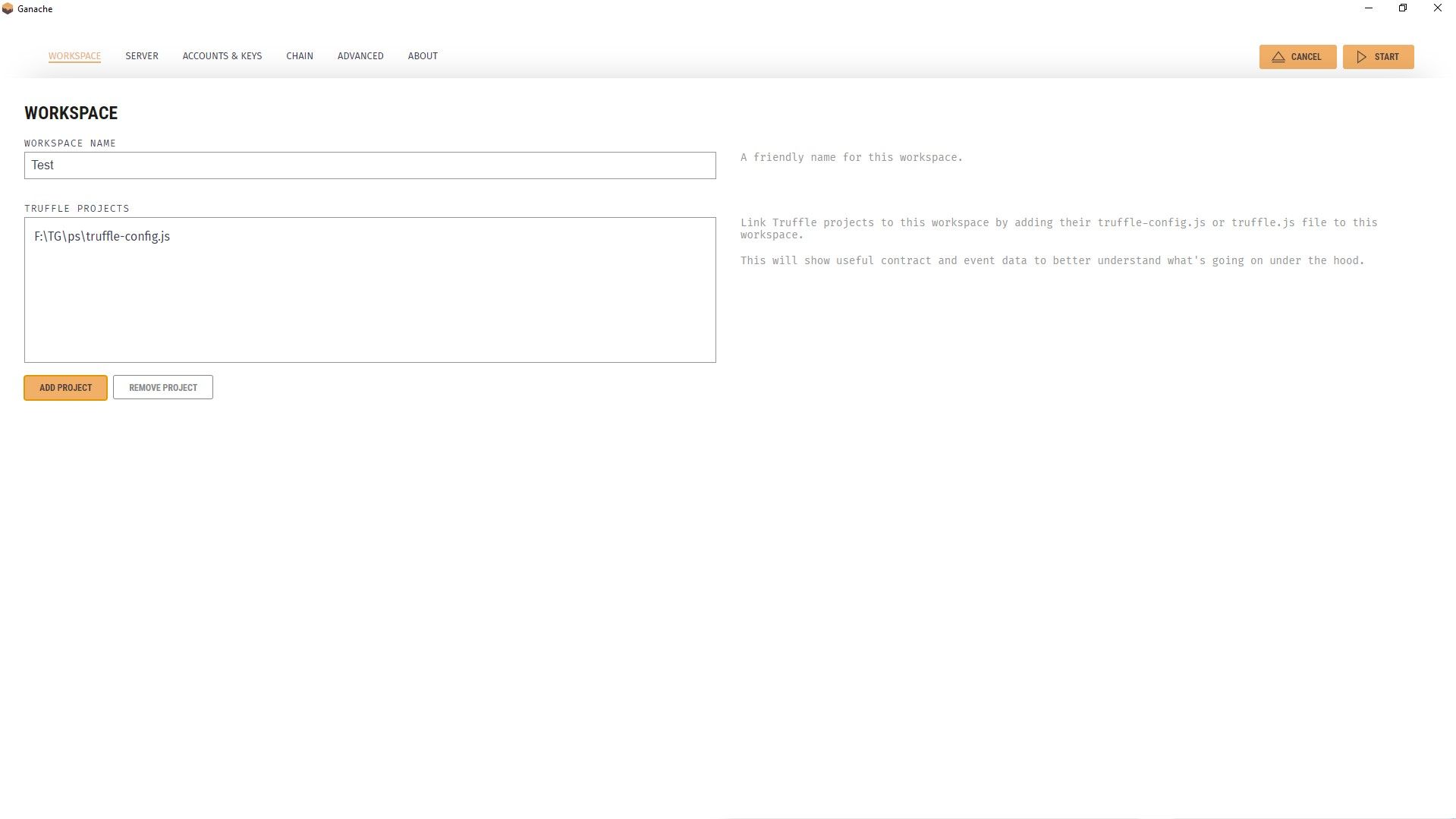
Click the NEW WORKSPACE button. You should see the following configuration page. Click the ADD PROJECT button and locate the truffle-config.js that was created in the earlier step. Once this is done, click SAVE WORKSPACE.

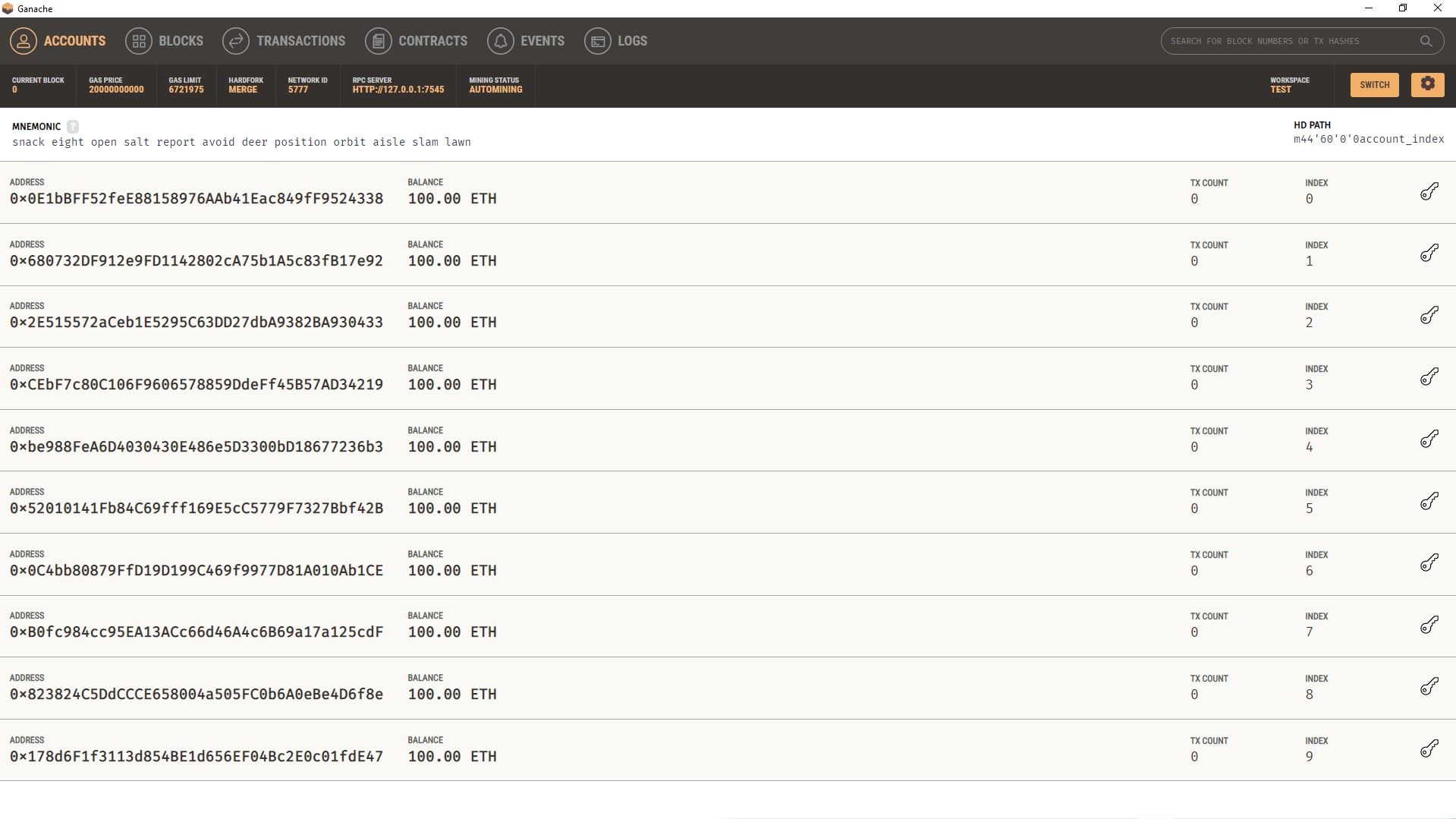
You should now see Ganache running with 10 pre-created accounts each with 100 ETH:

Deploying the Contract to Ganache:-
Type the following command in Terminal:-
- truffle migrate
- Compiling your contracts...
===========================
> Compiling .\contracts\Helloworld.sol
> Artifacts written to F:\TG\ps\build\contracts
> Compiled successfully using:
- solc: 0.8.13+commit.abaa5c0e.Emscripten.clang
Starting migrations...
======================
> Network name: 'development'
> Network id: 5777
> Block gas limit: 6721975 (0x6691b7)
1_initial_migration.js
======================
Replacing 'HelloWorld'
----------------------
> transaction hash: 0xb0a9dcce4bb944ef8eea3fc8e460cd24f7f038423af128df3be5812aaee249ab
> Blocks: 0 Seconds: 0
> contract address: 0x364dFfF54A1AafbCDe514022cb82B86d9CA8Cb6B
> block number: 1
> block timestamp: 1677880066
> account: 0x0E1bBFF52feE88158976AAb41Eac849fF9524338
> balance: 99.999544189375
> gas used: 135055 (0x20f8f)
> gas price: 3.375 gwei
> value sent: 0 ETH
> total cost: 0.000455810625 ETH
> Saving artifacts
-------------------------------------
> Total cost: 0.000455810625 ETH
Summary
=======
> Total deployments: 1
> Final cost: 0.000455810625 ETH
Truffle use the word “migrate” to mean deploying your smart contract. During this deployment stage, it creates a new folder named build with a sub-folder named contracts within your project folder. Within the contracts folder, it will create a JSON file which contains the details of the compiled smart contract, including its ABI (Application Binary Interface) and bytecode.
Your contract is now deployed onto Ganache.
Examining the Transaction and Contract Creation:-
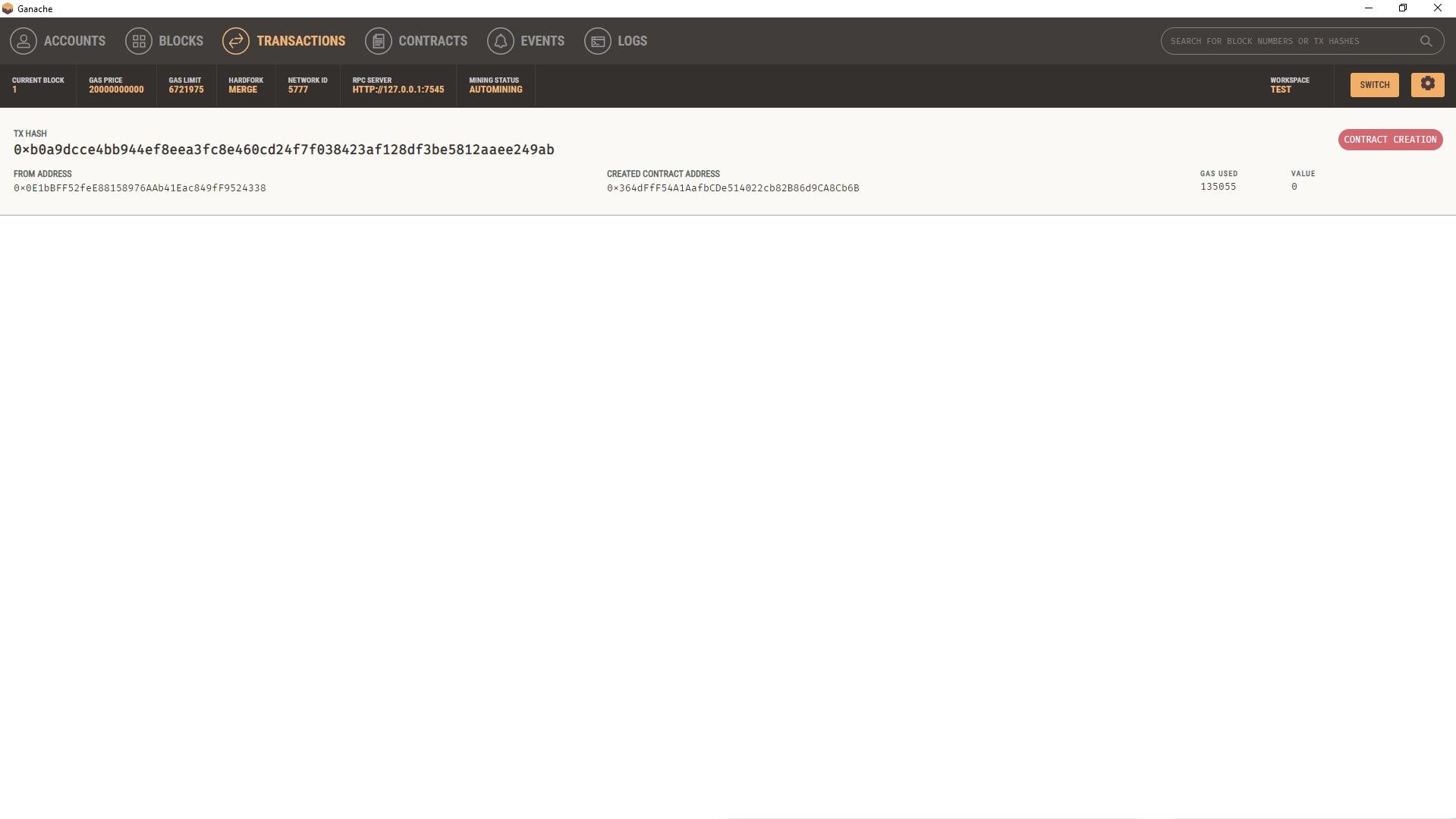
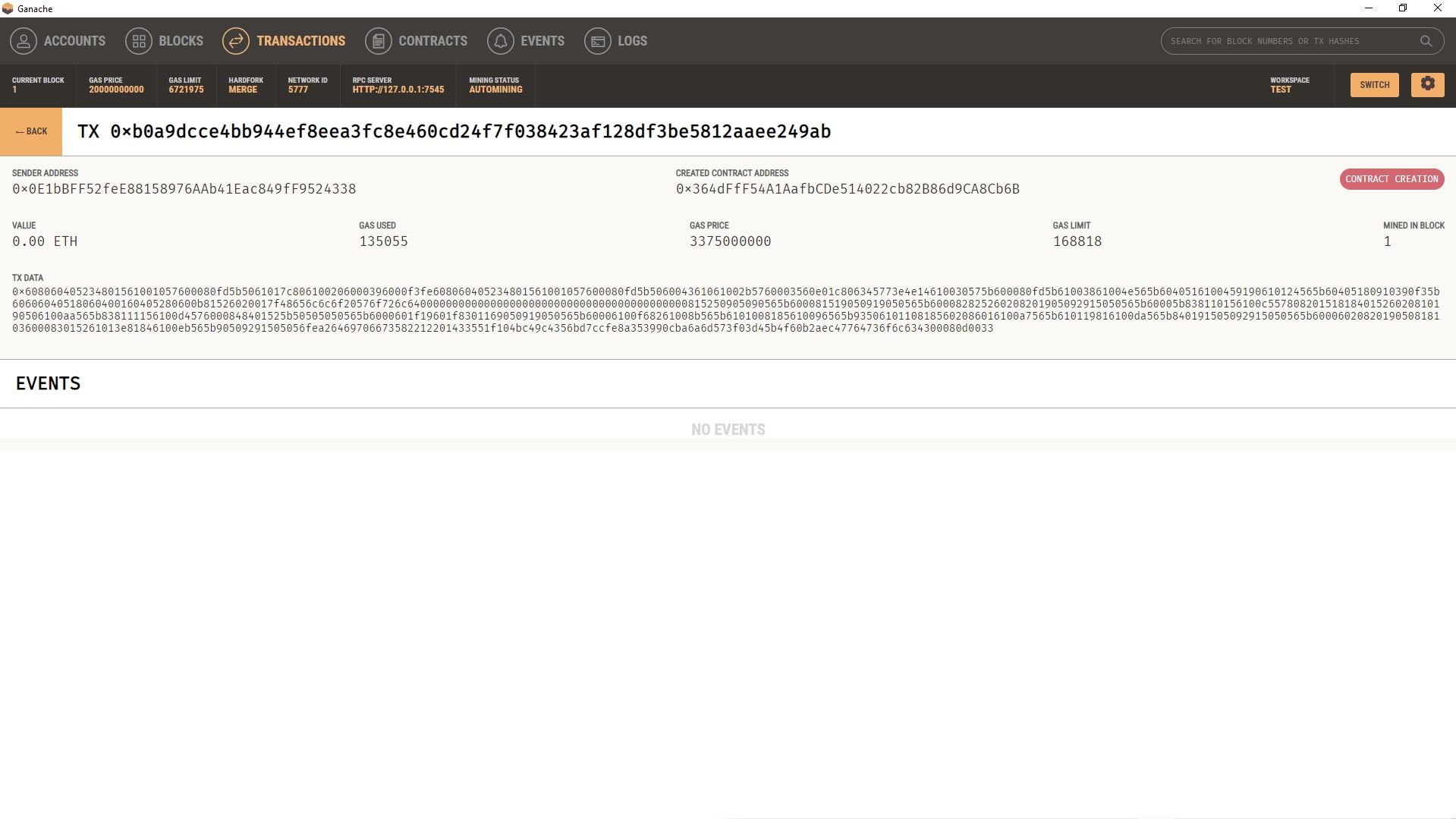
In Ganache, click on the TRANSACTIONS tab and you will see the transaction that was created when you deployed the contract:-

Clicking on the transaction will show the various details about the contract, including its bytecode:-

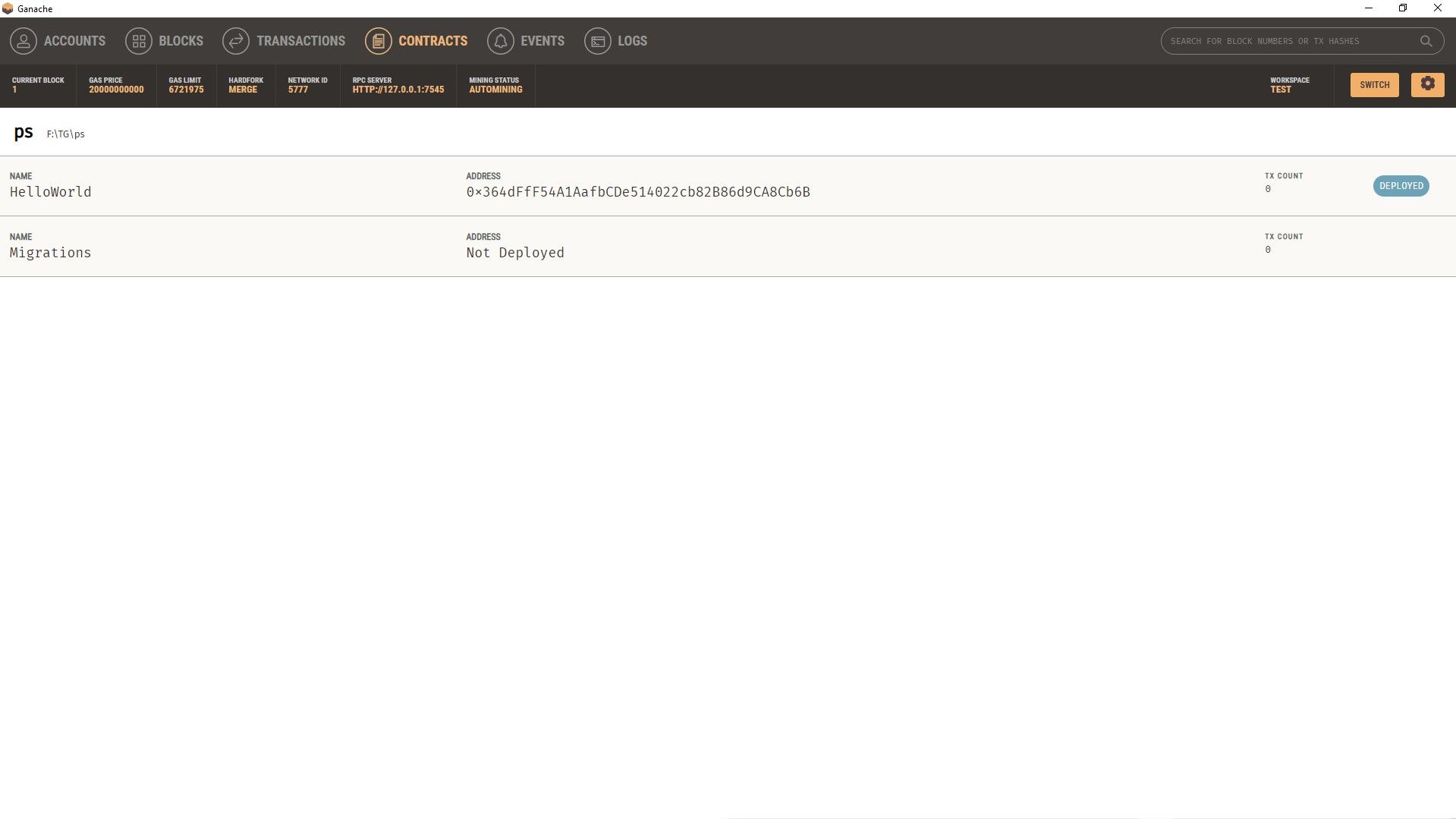
Click on the CONTRACTS tab and you will see the name and address of the contract(s) that you have in Ganache:-

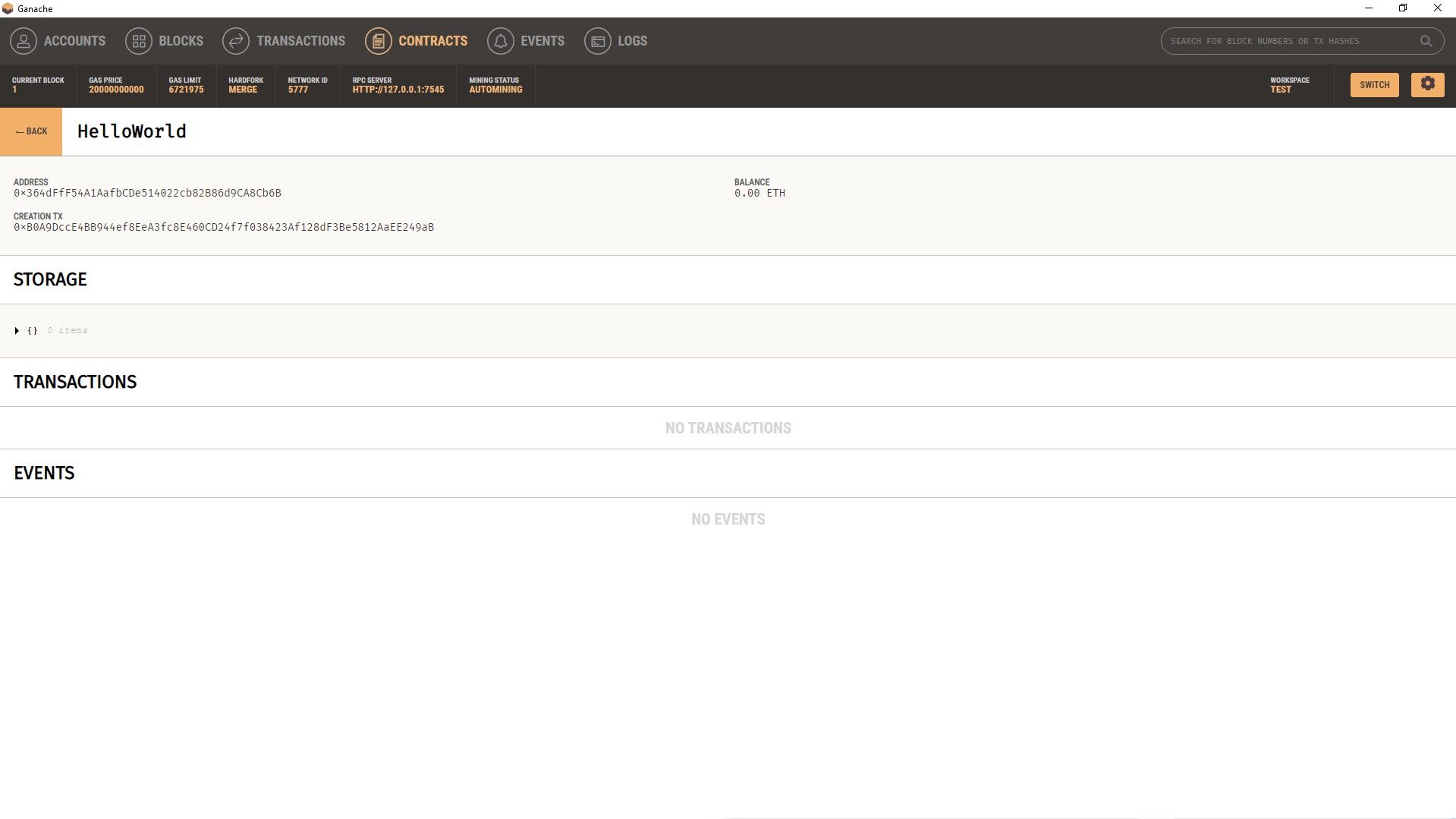
Clicking on the contract will show the details of the contract, including the content of its state variables (listed under the STORAGE section):-

Testing the Contract:-
With the contract deployed on Ganache, it is time to test that the contract really work as intended. Type the following command in Ganache to start the Truffle Console:-
- truffle console
Type the following JavaScript statements in bold:-
- truffle(development)> let mes = await HelloWorld.deployed()
undefined - truffle(development)> mes.sayHelloWorld.call() Hello World
- Press Ctrl-C to exit twice to exit the Truffle Console
🎉Congrats! The “Helloworld” smart contract has been successfully deployed to Ganache.
